WordPressサイトの表示速度改善フロー

WordPressサイトと表示速度
ワードプレスで作ったサイトでは簡単にリッチコンテンツが作られるため
いつの間にか表示速度が遅くなっている。ということがしばしばあります。
また、制作依頼した場合、最低限のプラグインを利用して納品する事が多いため、画像圧縮やキャッシュ、読み込み優先順位系のプラグインが入っていなかったりします。
1分で確認、10分で改善も可能です。
WordPressサイトで画像を多く使い、それらしいプラグインがない場合、には一度確認してみましょう。
表示速度と数値目標の関係
サイト構築の目的は多々あり、それぞれに目標数値を設定していると思います。
例えば
・ECサイト 売上向上
・プロモーションサイト 表示回数やSNSのフォロワー獲得
・企業サイト 問い合わせ件数の増加
などです。
それらの目標の数値を上げるための一助として、表示速度の改善が挙げられます。
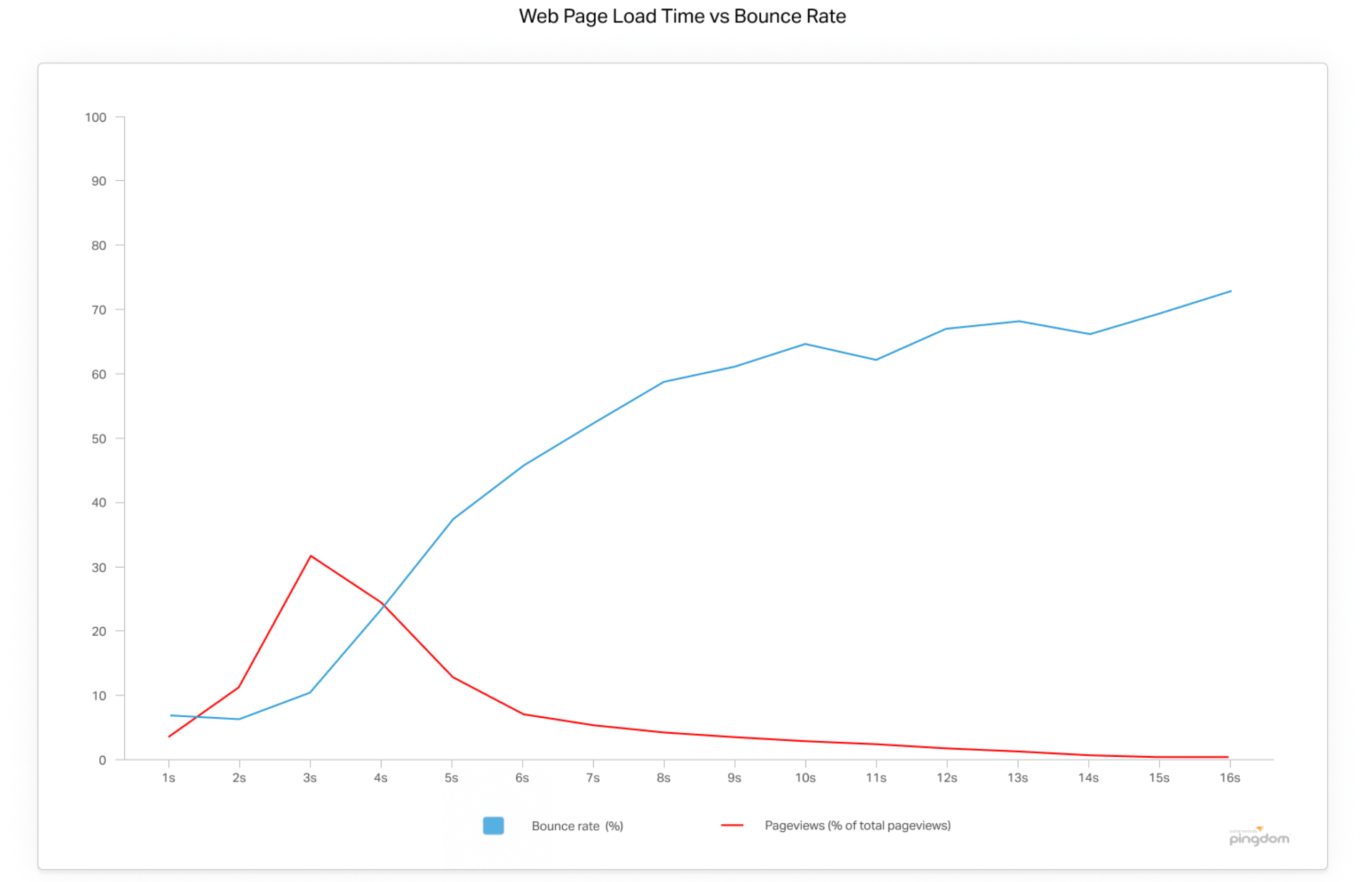
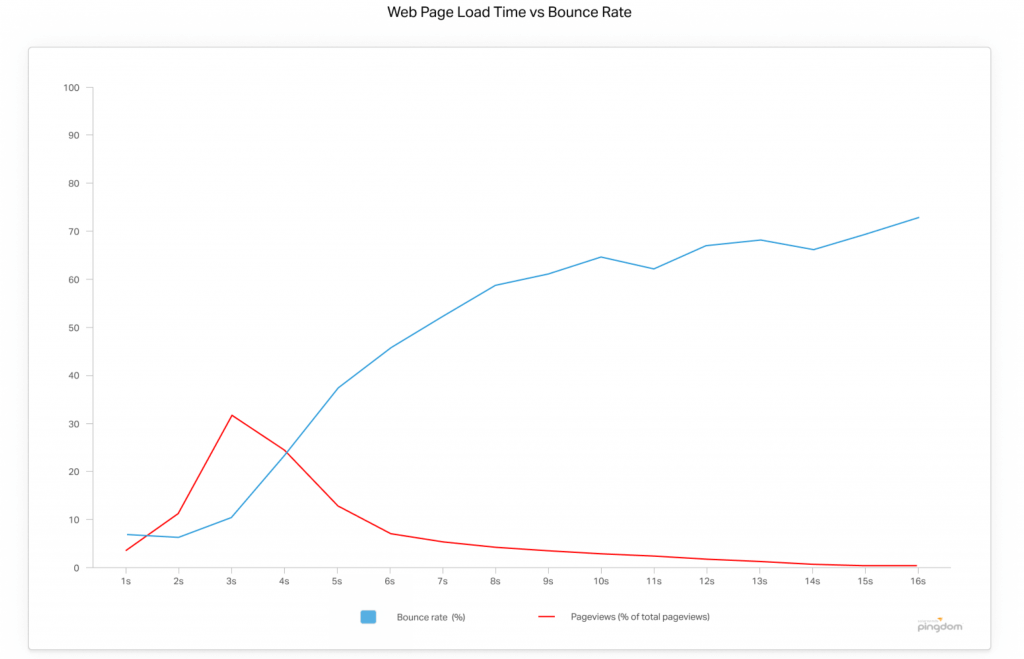
下の図はピングダム(Webサイトの監視を行っているサービス会社)の発表データです。
サイト表示が3秒を境にユーザーがサイトを去る割合が急激に増えています。
サイト表示速度は重要な要素ですので、まずは自分のサイトがどの程度のパフォーマンス化調べるのが良いと思います。

サイト改善方法
サイトの表示速度測定
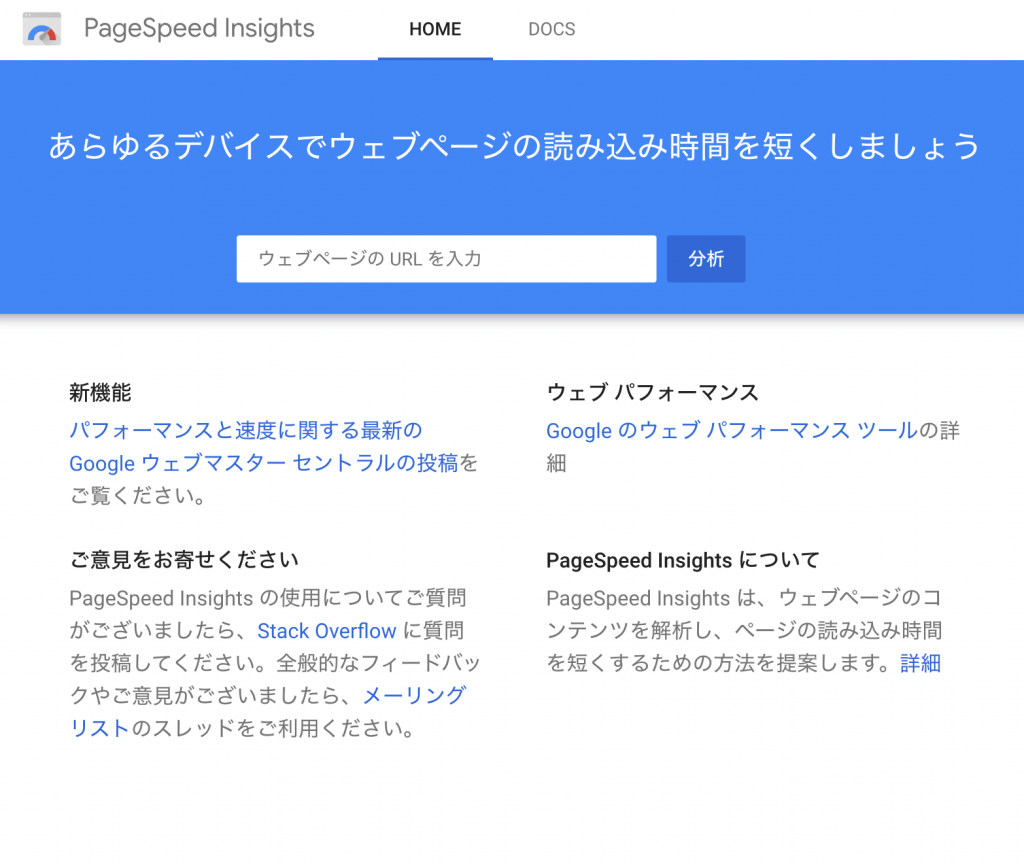
Google PageSpeed Insights にアクセス

サイトのURLを入力し、分析を実行
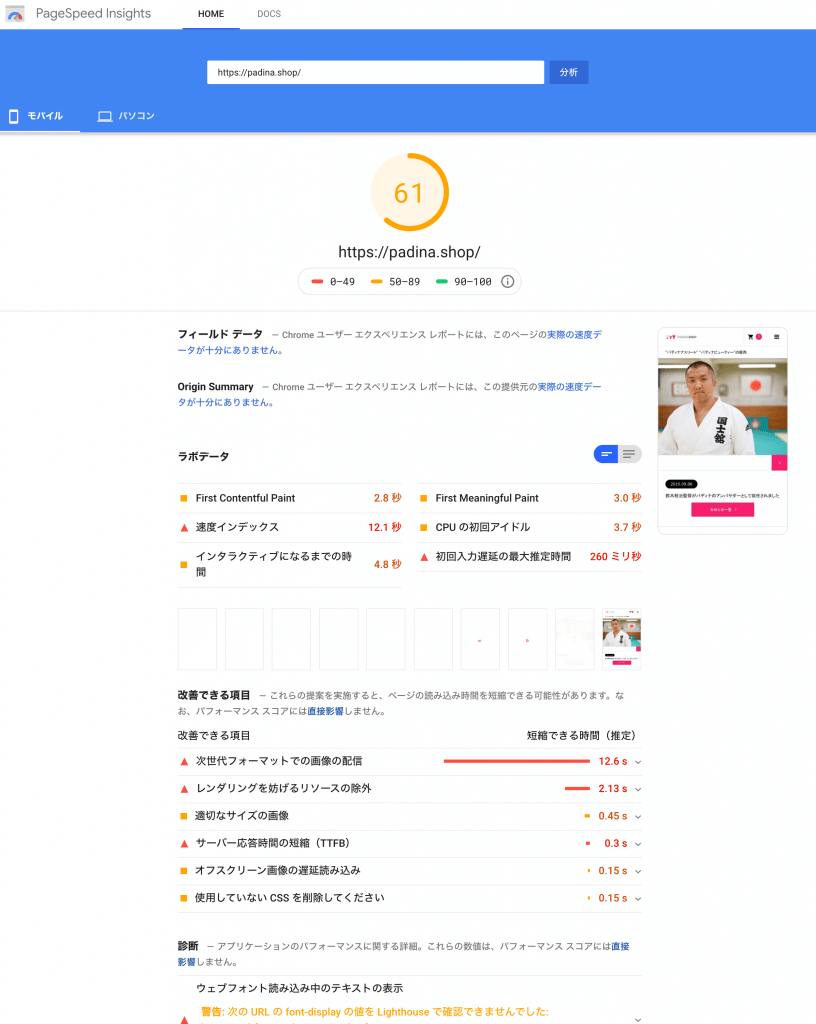
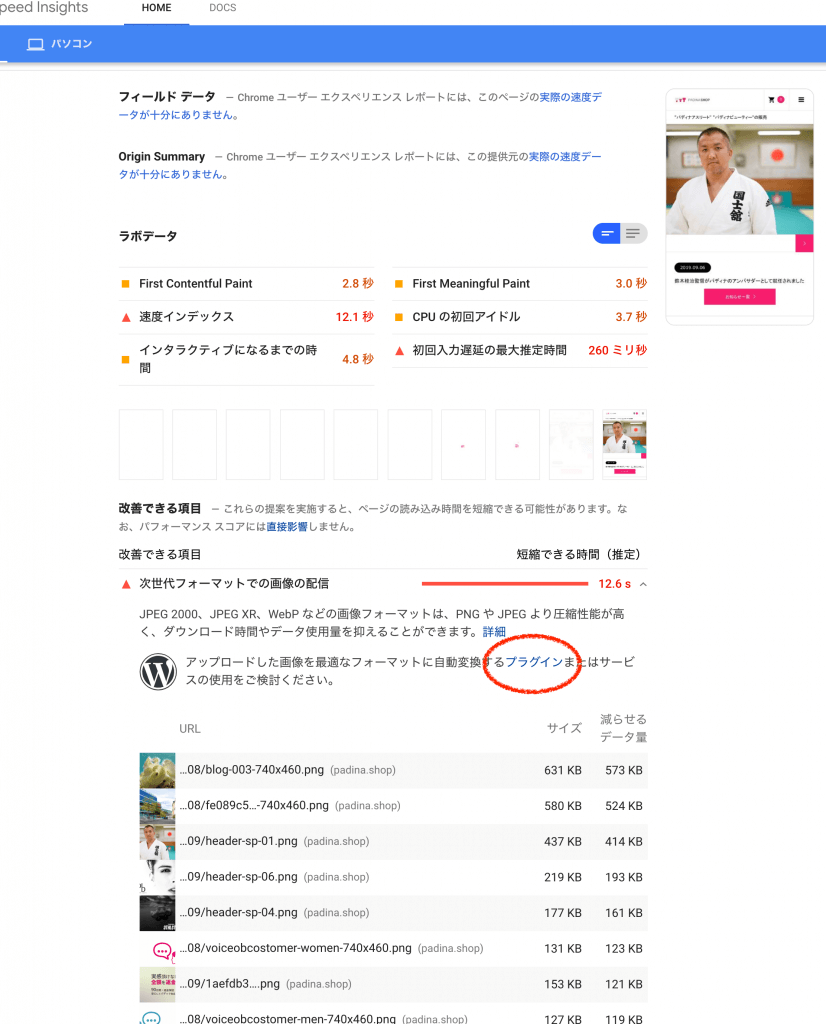
実行結果を確認
参考に構築したてのサプリ系ECサイトで測定します。
この段階で、90-100の緑のスコアだった場合は対応がなされているので、以下の項目は必要ありません。

改善項目の確認
参考サイトでは[次世代フォーマットでの画像の配信]を優先して対策します。
赤丸で囲っている[プラグイン]に進みます。

プラグインの導入とバックアップ
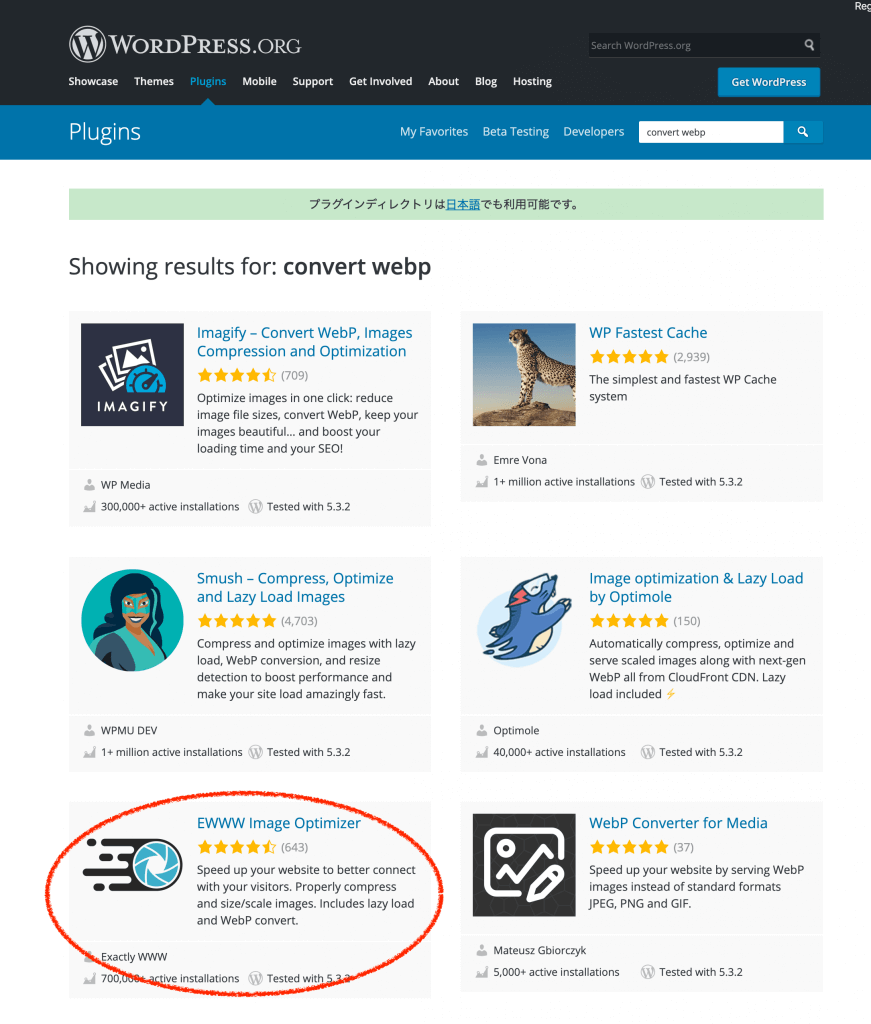
プラグインを検索
Google PageSpeed Insightsではワードプレスサイトの場合、プラグインや設定についてのリンクが案内されます

プラグインを導入
今回は画像圧縮に対応する[EWWW Image Optimizer]を選びました
プラグインをダウンロードして、管理画面からアップロードするか
管理画面のプラグインページから検索して追加します。
まだ、有効化はしないでください。
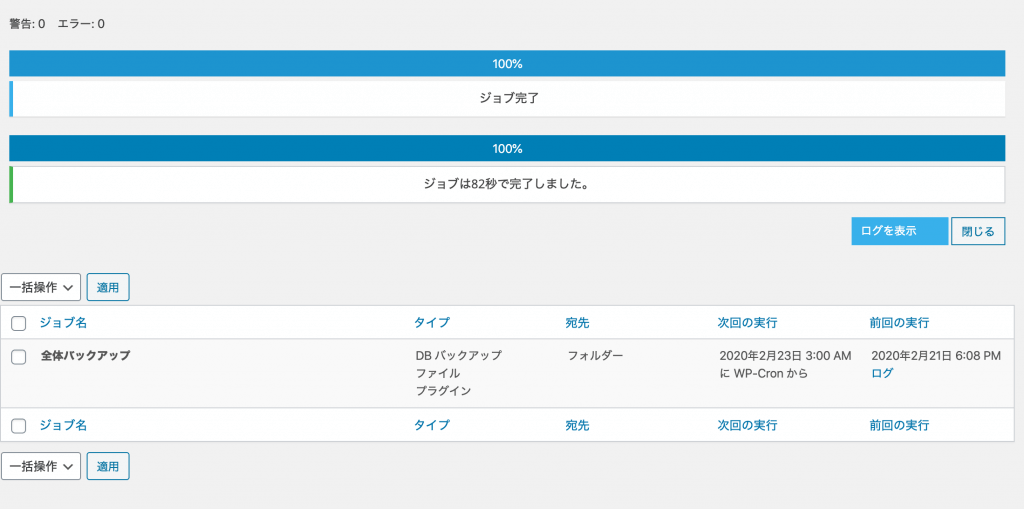
サイトの全体バックアップ
今回のプラグインのように、全体の動作に影響を及ぼすプラグインを利用する場合には、必ず全体のバックアップを取りましょう。

プラグインの実行とスコア再確認
プラグインを実行
有効化し、それぞれのプラグインを実行します。
画像の圧縮や、キャッシュの有効化、読み込みの優先順位等の対応など様々な対応が可能です。
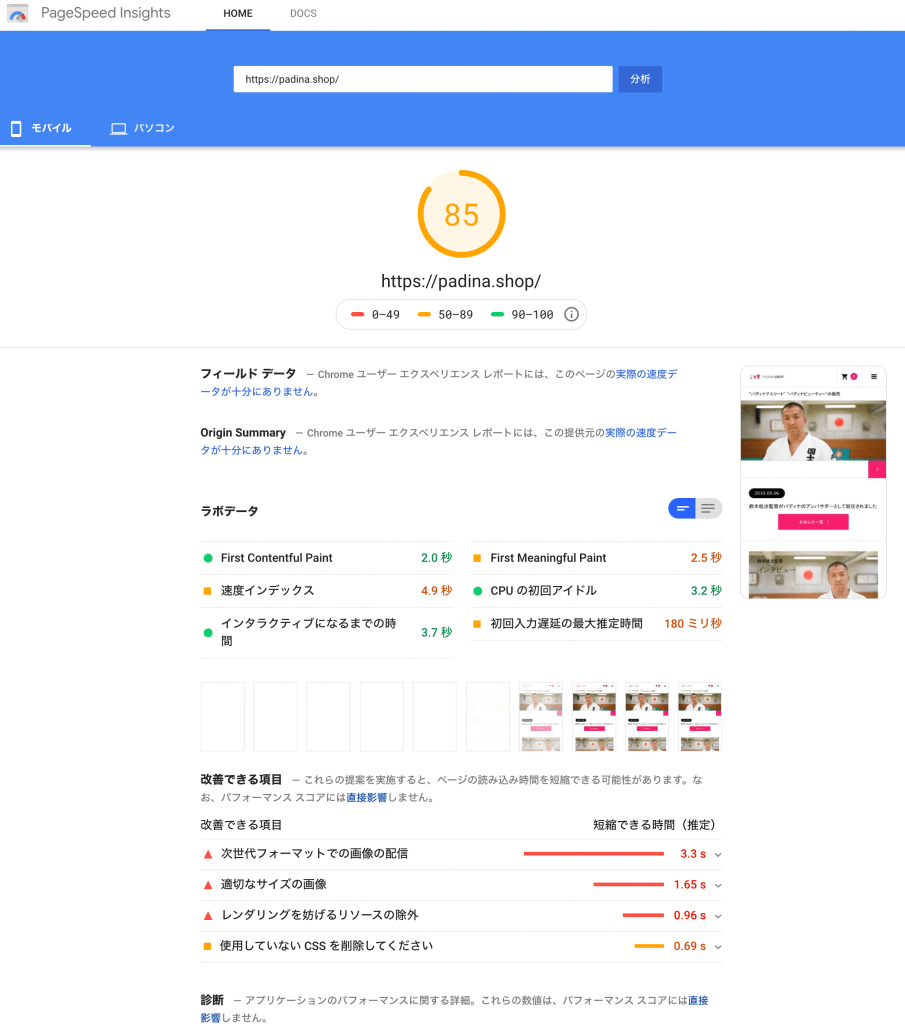
改善スコアの確認

キャッシュ系のプラグインも利用した結果
61点 → 85点になりました。
まだ改善の余地はありますが、サーバー増強やCDNの利用を行うことで、さらなるスコアアップが可能です。
以上の流れで改善を行うことができます。
ワードプレスを事例にあげておりますが、表示速度はすべてのサイトで重要な要素ですので、今後サイトに関わった際には表示速度を確認することを心がけるのが良いかと思います。
株式会社銭内堂の取り組み
株式会社銭内堂(ぜにないどう)ではワードプレスを利用したサイト構築を請け負っております。
当社はお客様の目的と目標数値を一緒に考えるところから始めます。
目標数値を達成するために必要な機能や要素をご提案し、目的達成のスケジュール計画を立てます。サイトがご入用の際にはお気軽にお問い合わせからご相談ください。
この記事へのコメントはありません。